ホームページを依頼する時に迷うのがイメージカラーと配色ですよね。
自分のお店(サービス)に既にイメージカラーが決まっている場合は、その色を使う事でホームページのイメージも統一されてお客様にとってもわかりやすい印象になります。
その時に自分の好きな色にしてしまうと、お店(サービス)とホームページの印象がバラついてお客様は困惑してしまいます。
よって、出来るだけお店(サービス)のイメージに合った色を選ぶべきだと言えます。
今回の記事では、ホームページのイメージカラーによる印象を実際のホームページを紹介しながら解説したいと思います。
白

作成例:ウェブ工場Z
白は、最近のトレンドだと思っています。ホームページが世に普及され始めた頃は、沢山の色を使った配色で出来るだけ目立って注目を集める傾向にありました。しかし、ホームページをお客様が見慣れて来た昨今は、一周回ってシンプルな白ベースのホームページが増えて来たように思います。実際、色が少ないことからホームページが表示されるスピードも速いし、目も疲れません。お客様の事を最も考えた配色だとも言えるでしょう。
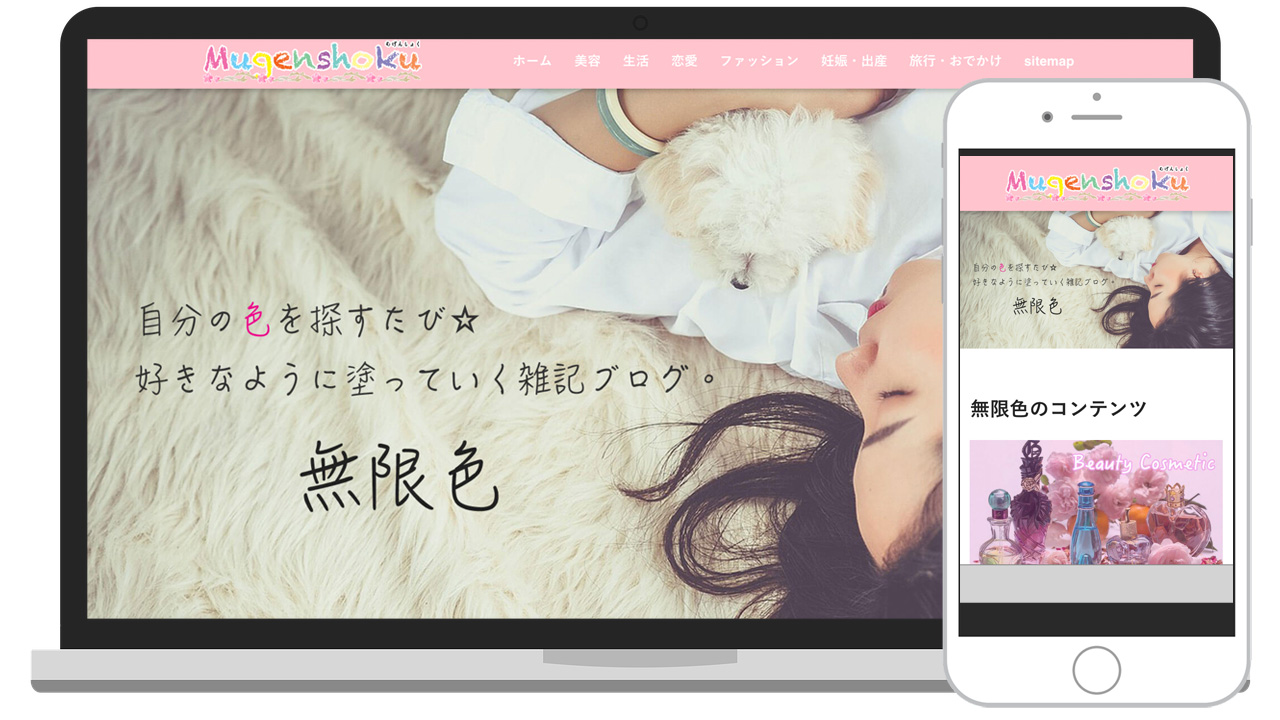
パステルピンク

製作例:無限色
イメージ通り、可愛らしい印象になります。主に女性が営む会社に多いように思います。あとコスメ系のサイトもピンク系が多いのも特徴的です。ピンクはとても柔らかい印象を与えるために女性受けするのは明確です。
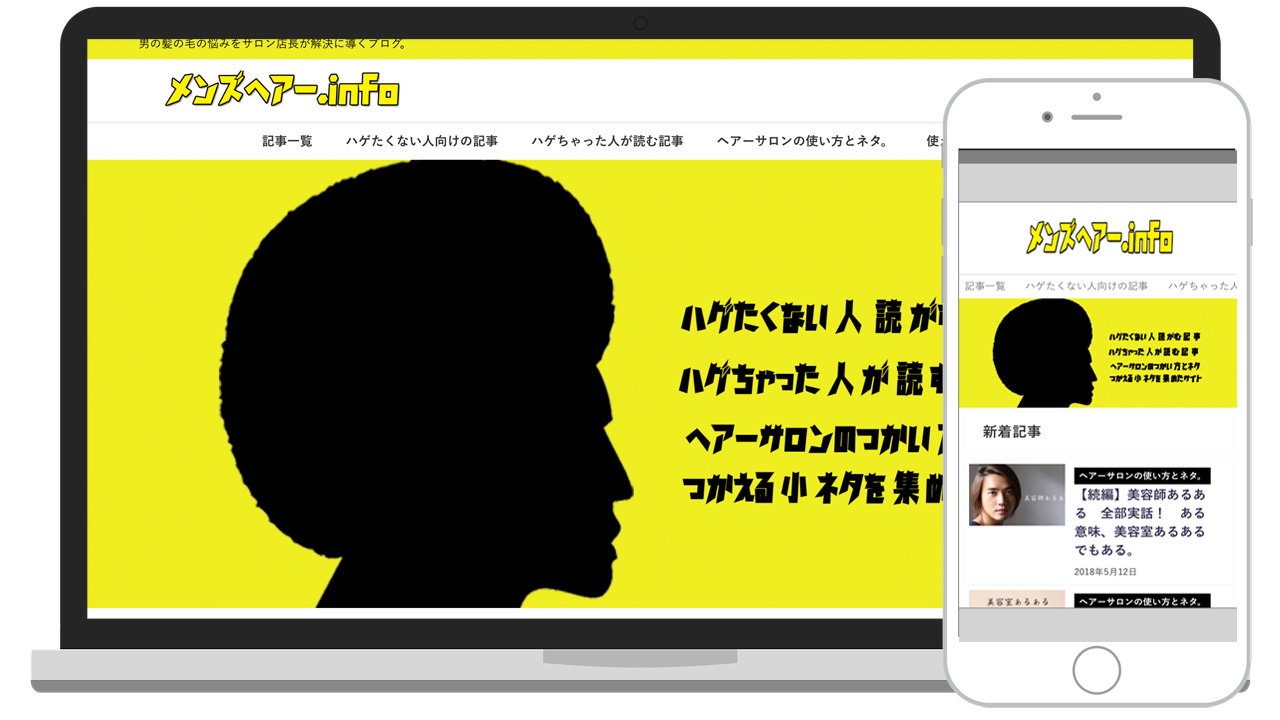
イエロー

参考:メンズヘアー.info
少し主張が強いイメージになります。黄色といえば信号では注意ですよね。よって注意換気をするようなホームページに多く使われています。実際、参考例のように抜け毛予防のサイトにも使われています。
ブラック

参考:DADA
シックで落ち着いたイメージです。高級感を与えお客様に安心してもらえるような印象を与えます。ただ、一歩間違うと怪しいホームページにも捉えられるので黒を使うと時は、商品やサービスを選ぶ必要があります。豆知識になりますが、黒いイメージのホームページを見た後に白いイメージのホームページを見たら残像で目がチカチカするので文字の部分の背景は白にするとか工夫も必要です。
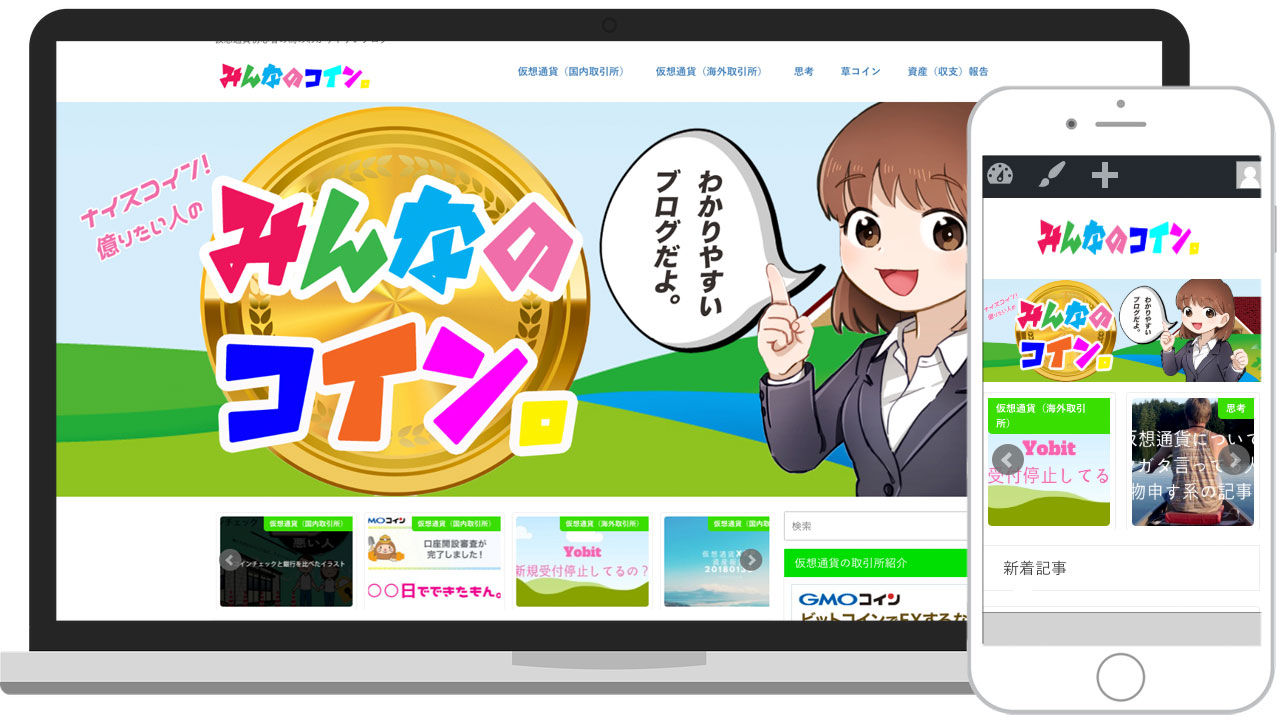
イラスト

参考:みんなのコイン。
全体的に柔らかく親近感を与えるイメージになります。デイサービスや幼稚園のサイトにも多く使われています。イラストもオリジナルなら良いのですが無料素材を使いすぎると他のサイトと似通った感じになるので注意しましょう。
写真

参考:くりた整骨院
写真は文章よりも物を言うと言われています。文章でつらつら書かれているよりも1枚の写真の方が、詳しく表現できることがあります。ホームページにおいて写真は多い方が情報量を増やせるので集客には効果的です。出来る限りオリジナルの写真を使って他社と差別化しましょう。
この記事のまとめ
いかがでしたか?紹介した配色はごく一部を抜粋しています。
この記事で伝えたかったことは色はとても大事ですよということです。
自分の好きな色は一旦置いといて、自店のお客様のニーズに合った色使いを心がけましょう。



